The FastStore UI now includes the Hero and Dropdown components. Also, the FastStore API was enhanced to better support page error handling. Global changes were also implemented to enable price range filtering on PLPs.
15 releases tagged with "faststore"
View All TagsFastStore - May 2022
New OutOfStock and ProductCard components added to the FastStore UI. Also, improvements in the FastStore API now allow fetching additional properties of a product.
Changes in the secure subdomain configuration
We've recently changed the configurations needed for the secure subdomain. Hence, if you come across the "This connection is not private" error while trying to complete an order at your store website, check if your website's secure subdomain is pointing to secure.{hostname}.cdn.vtex.com, where {hostname} is the complete address of your store.

What has changed?
The secure subdomain must now point to secure.{hostname}.cdn.vtex.com, where {hostname} is the complete address of your store. Before, the secure subdomain was being pointed to {account}.vtexcommercestable.com.br.
What needs to be done?
If you come across the "This connection is not private" error in your store website, repeat the Hosting a FastStore + VTEX website guide, making sure that the secure subdomain is pointing to secure.{hostname}.cdn.vtex.com.
FastStore API documentation available on GraphiQL
FastStore API reference documentation is now available. You can check it now via the GraphiQL IDE.
What has changed?
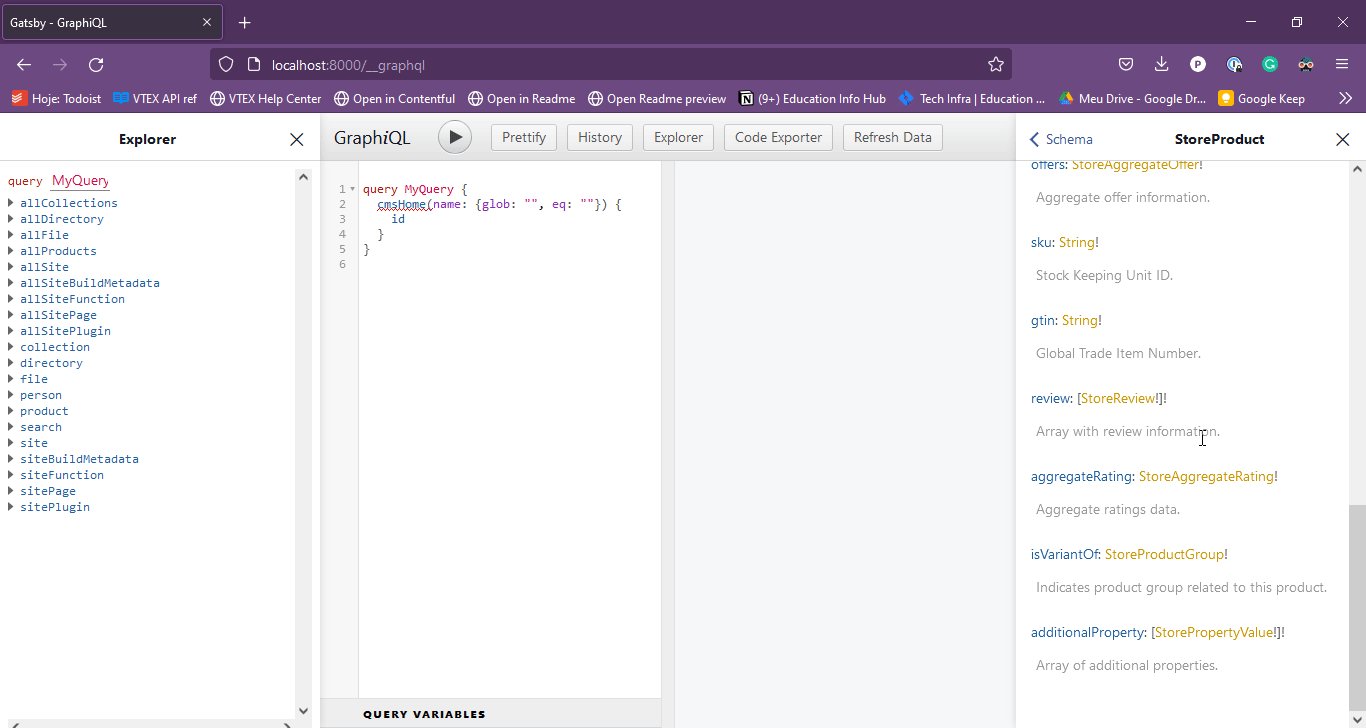
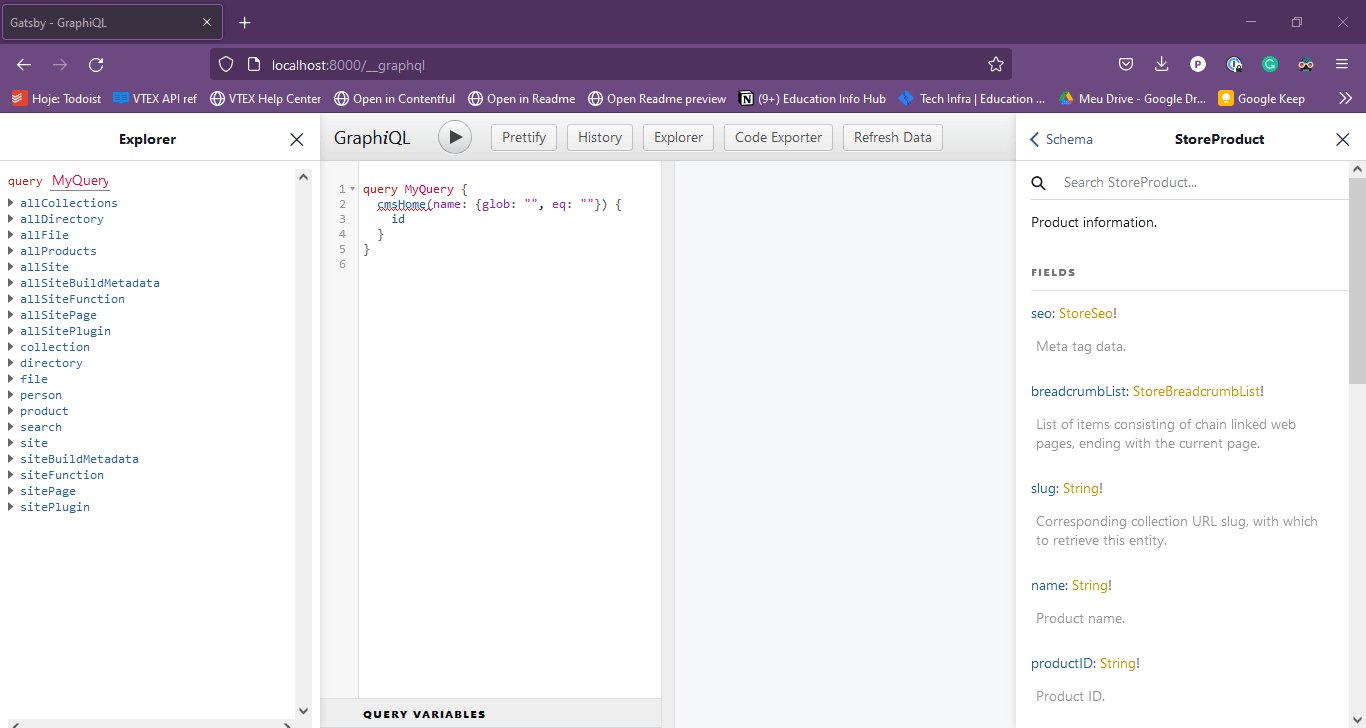
While working on your FastStore website, you can run your project locally and use GraphiQL to explore the API. Now, when you do this you will see that each type, argument, query and mutation has an associated description.
What needs to be done?
To explore the FastStore API reference documentation, follow these steps:
- Run
yarnin your project to reinstall the@faststore/apidependency. - Run
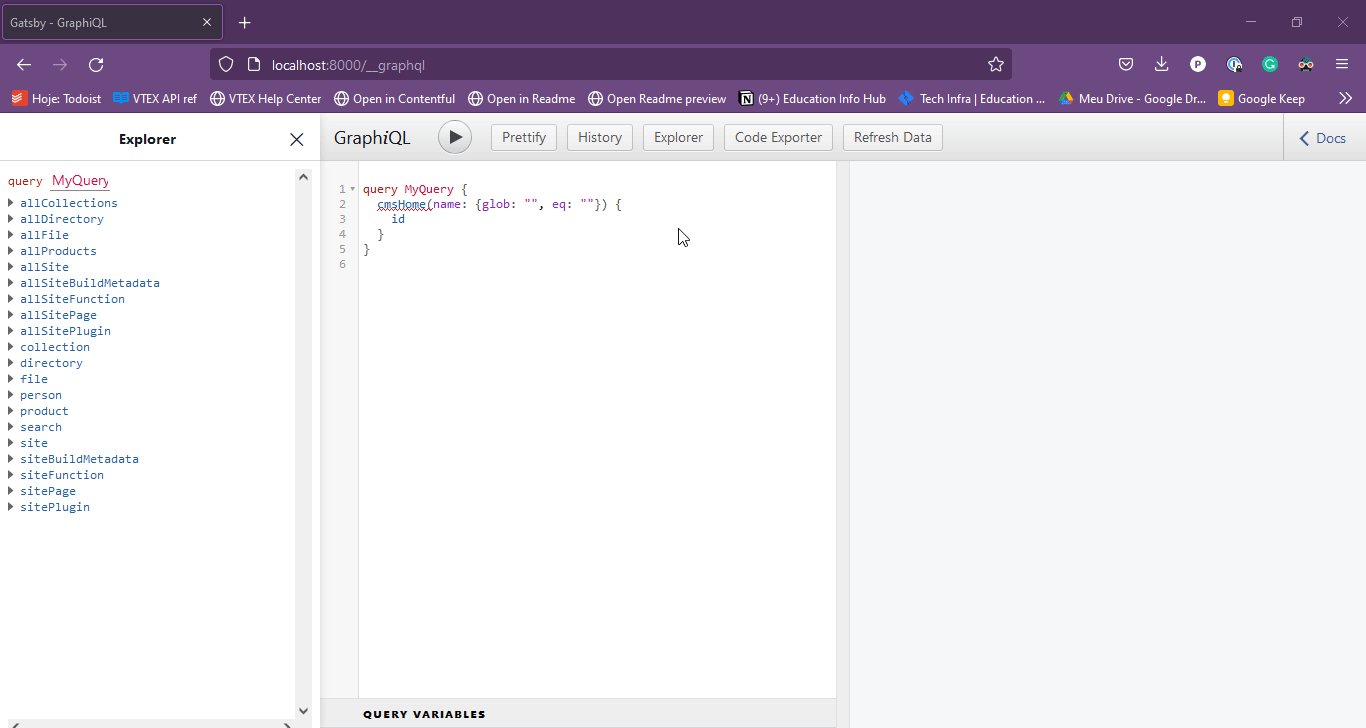
yarn developto start a local server. - Access GraphiQL by going to this address:
http://localhost:8000/__graphql
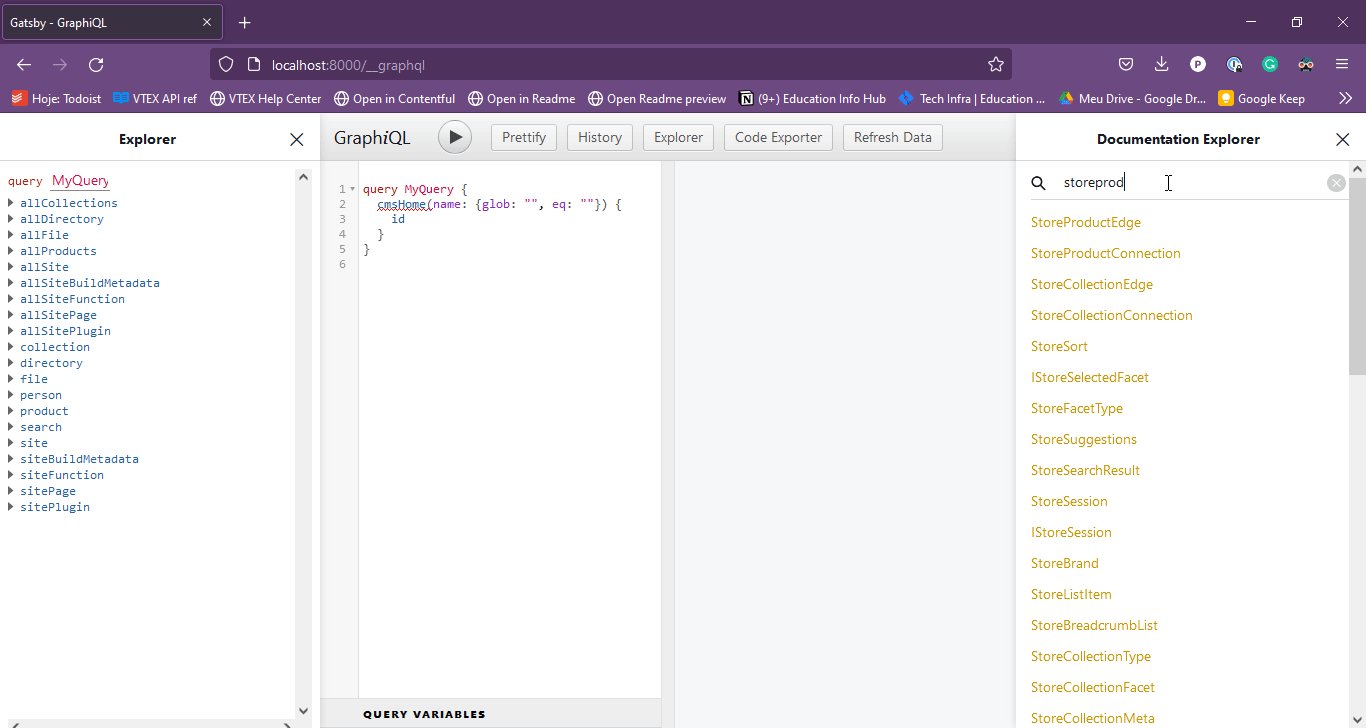
- Click on the
Docsbutton on the upper right corner. - On the docs tab you can browse through the definitions or search for types by name.

FastStore - April, 2022
The FastStore API no longer includes unused Gatsby plugins and now handles channel as a facet for search and product queries. Also, check out the new Troubleshooting guides and the Starter submission form.
Gatsby 4 now available
We updated our infrastructure to allow you to use site generators that support server-side rendering (SSR), such as Next.js and Gatsby 4.
What has changed?
Before, there were only two ways to render a FastStore website: either via client-side rendering (CSR) or static site generation (SSG). Now, you can also use server-side rendering.
info
Server-side rendering (SSR) is a method of rendering pages at run-time. It loads the website code on a server and returns a fully rendered HTML page to the client (browser).
Why did we make these changes?
We made these changes precisely to support Gatsby 4 and NextJS. With these frameworks, you will be able to choose the best way to generate the pages of your store website, opening up new possibilities for what you can create with FastStore.
What needs to be done?
These changes make Gatsby 4 available for usage, but they do not automatically change the Gatsby version of your project. For further instructions on how to migrate from Gatsby 3 to Gatsby 4, please refer to this article.
FastStore - March, 2022
The FastStore API now includes an Express GraphQL Server, and the FastStore UI now has a new Dropdown component. Also, the performance of the useStorage hook has been improved.
February, 2022
Adjustments in the SearchInput reference and useStorage hook. Fixes in StoreProduct values and trailing slash from incoming requests. Also, new Performance Budgets section to the lighthouse report.
January, 2022
New Incentive, Link, Card and QuantitySelector components now available in the FastStore UI. Also, new Platform integration, VTEX Headless CMS and Security guides.
December, 2021
New FastStore Documentation Portal and enhanced contributing processes for FastStore UI. Also, new components are now available in the FastStore UI.