PLPs now support price range filtering, and nonexistent PDPs can now handle 404 errors. Also, more components have been updated to conform to the new Base Store Theming architecture.
FastStore - June 2022
The FastStore UI now includes the Hero and Dropdown components. Also, the FastStore API was enhanced to better support page error handling. Global changes were also implemented to enable price range filtering on PLPs.
Base Store - May 2022
New cart-related events are now being tracked, and enhancements in the LCP score have been implemented. Also, more components have been updated to use the Base Store theming structure.
FastStore - May 2022
New OutOfStock and ProductCard components added to the FastStore UI. Also, improvements in the FastStore API now allow fetching additional properties of a product.
Changes in the secure subdomain configuration
We've recently changed the configurations needed for the secure subdomain. Hence, if you come across the "This connection is not private" error while trying to complete an order at your store website, check if your website's secure subdomain is pointing to secure.{hostname}.cdn.vtex.com, where {hostname} is the complete address of your store.

What has changed?
The secure subdomain must now point to secure.{hostname}.cdn.vtex.com, where {hostname} is the complete address of your store. Before, the secure subdomain was being pointed to {account}.vtexcommercestable.com.br.
What needs to be done?
If you come across the "This connection is not private" error in your store website, repeat the Hosting a FastStore + VTEX website guide, making sure that the secure subdomain is pointing to secure.{hostname}.cdn.vtex.com.
Required action for VTEX Headless CMS users
We’ve recently launched VTEX Headless CMS 1.x. For this new version to properly work, the Releases app must be installed and configured on the VTEX account.
What has changed?
Besides notable new features, such as the non-blocking Publishing Flow, this update makes the VTEX Headless CMS strictly dependent on the Releases app.
Why did we make these changes?
Gradually, Releases should become the single place in the VTEX platform to look into any changes that might affect published stores. VTEX Headless CMS moves in sync with this roadmap by requiring Releases integration in its latest version. This both reduces the complexity of our Publishing Flow implementation, facilitating debugging and improving stability, and also makes sure we’re future-ready with how the VTEX platform is moving.
What needs to be done?
Developers must upgrade to VTEX Headless CMS 1.x and configure the Releases app as described in this guide.
Improvement in page loading time with Incremental Static Build
WebOps now supports Incremental Static Build (ISB), a hybrid server-side and client-side rendering solution. With ISB, only part of the pages are generated during the website build. The others are generated as shoppers start visiting them.
In practice, the first user to load a page triggers its generation. And, once the first load completes, the final page is cached. Then, all subsequent visitors receive the cached version of that page immediately and experience an optimized page loading time.
info
This feature is strongly recommended for stores with thousands of SKUs since generating all SKU pages during the website build may be very time-consuming.
What has changed?
To improve the loading time of SKU pages, you can now activate Incremental Static Build for your FastStore project. Part of the store's pages will be generated in each build, but the SKU pages will follow the Incremental Static Build behavior described above.
caution
Keep in mind that:
- A deploy resets the caching status of all pages, meaning that pages previously generated must be requested again in order to be re-generated.
- Once a page is generated, it will not be re-generated by external content changes. For example, if you edit a given product's description in the VTEX platform, you must redeploy your website to generate the page with the updated description.
What needs to be done?
In order to activate this capability, follow these steps, according to the framework used in your project.
Gatsby
- Open your FastStore project and update all pages requesting server data to use the following cache-control headers:
return {
status: 200,
props: data ?? {},
headers: {
'cache-control': 's-maxage=31536000, stale-while-revalidate',
},
}
- Set the following variable to
trueon yourvtex.envfile:
USE_STALE_CACHE=true
Next.js
- Open your FastStore project and update all pages requesting server data to use the
getStaticPropsandgetStaticPathsAPIs. - Set the following variable to
trueon yourvtex.envfile:
USE_STALE_CACHE=true
FastStore API documentation available on GraphiQL
FastStore API reference documentation is now available. You can check it now via the GraphiQL IDE.
What has changed?
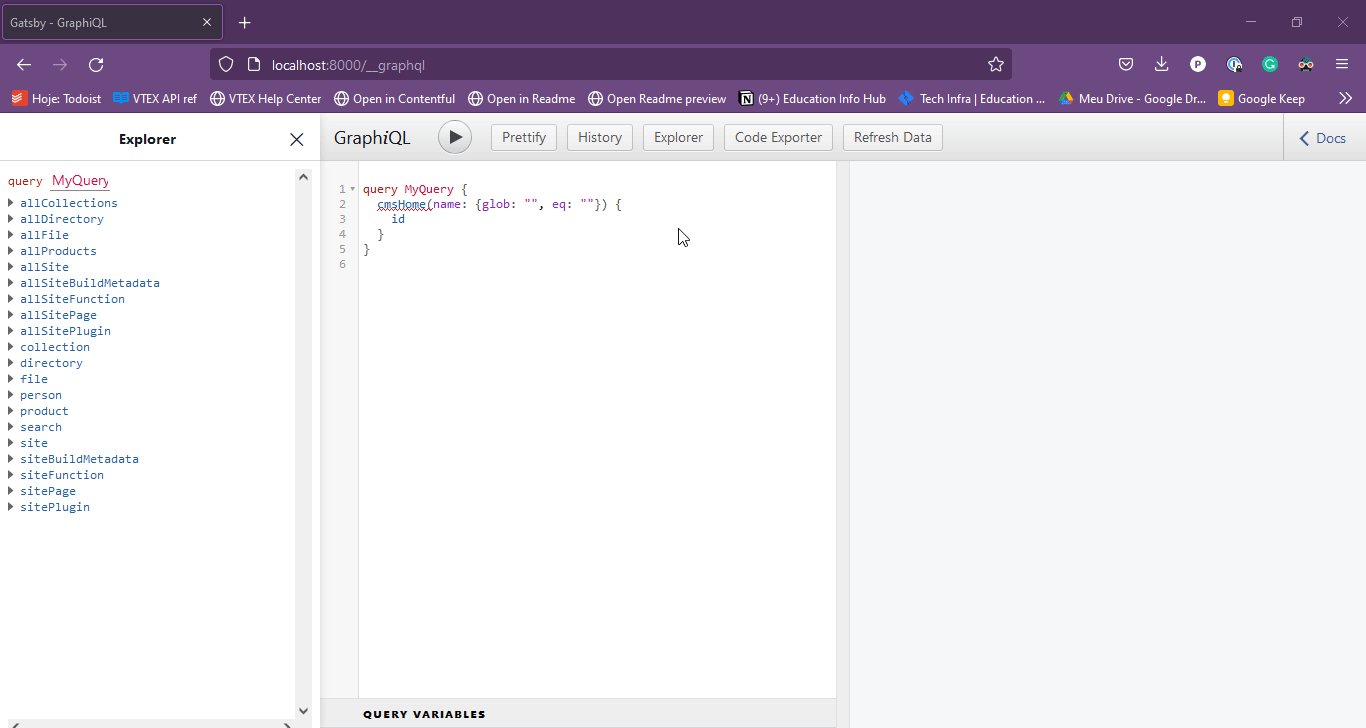
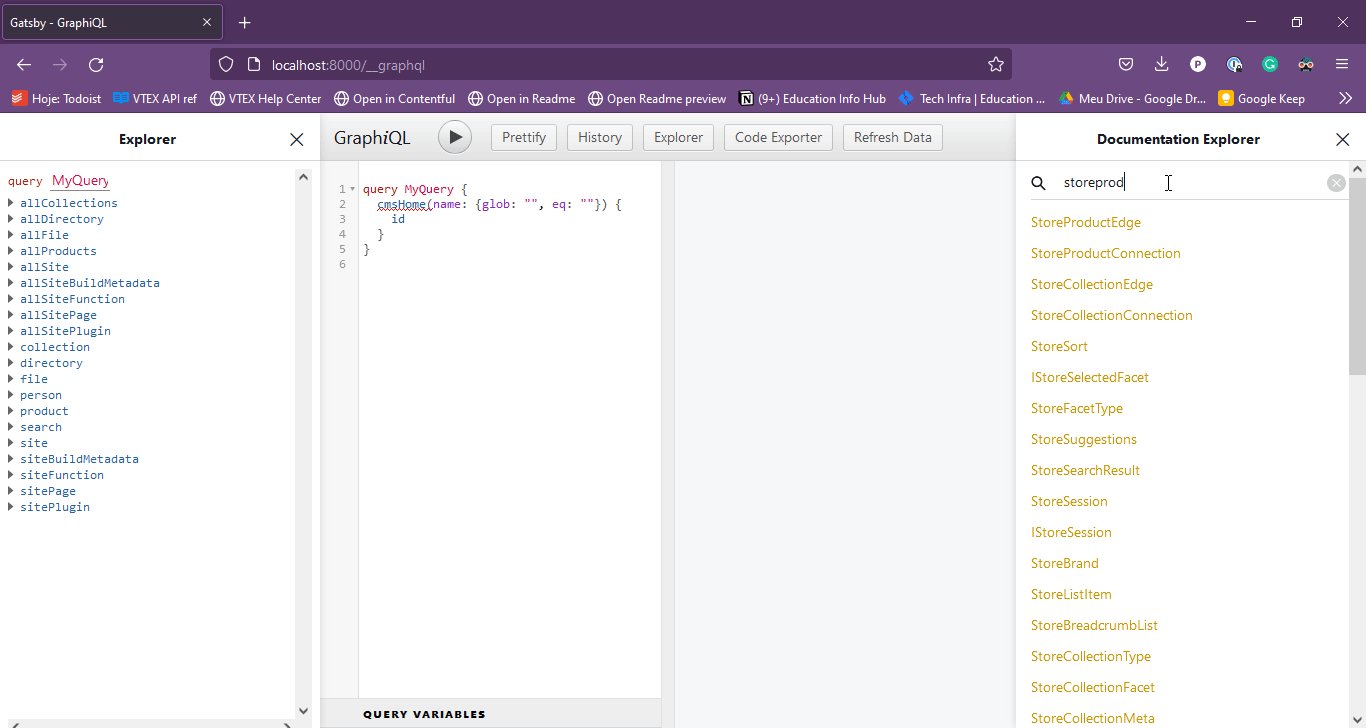
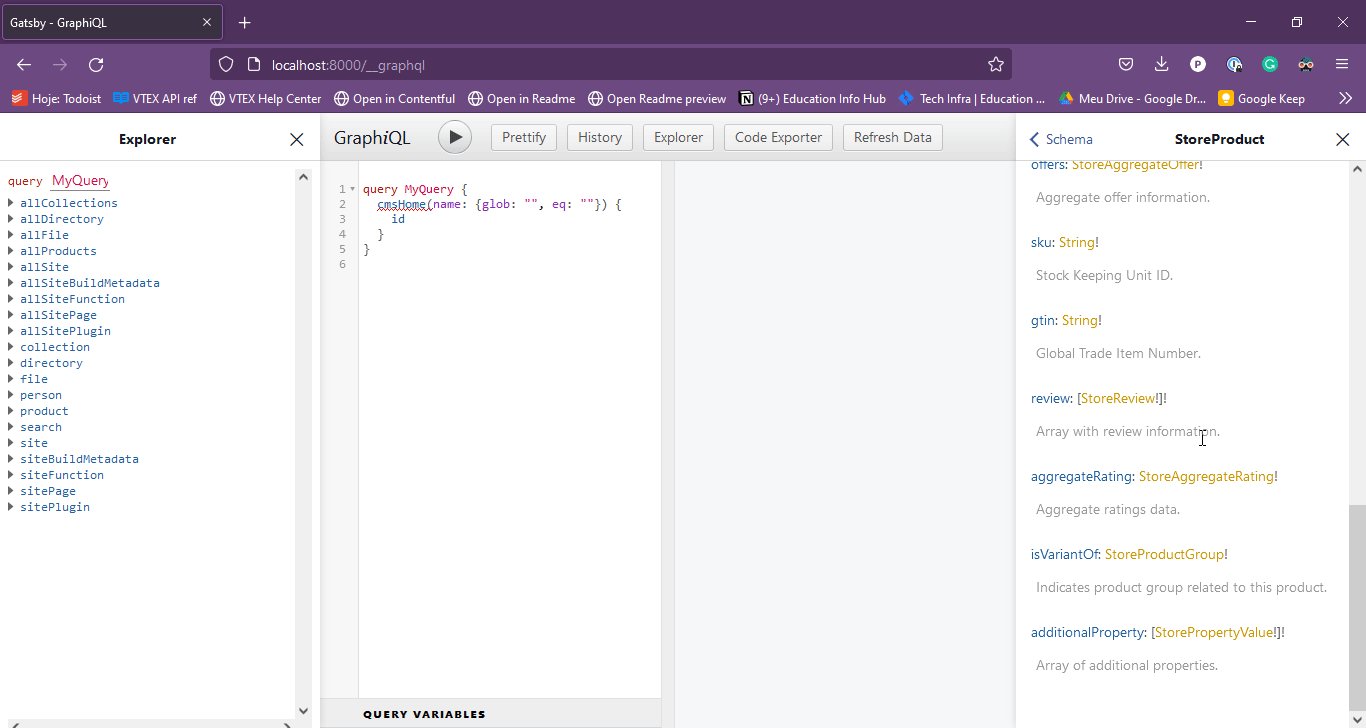
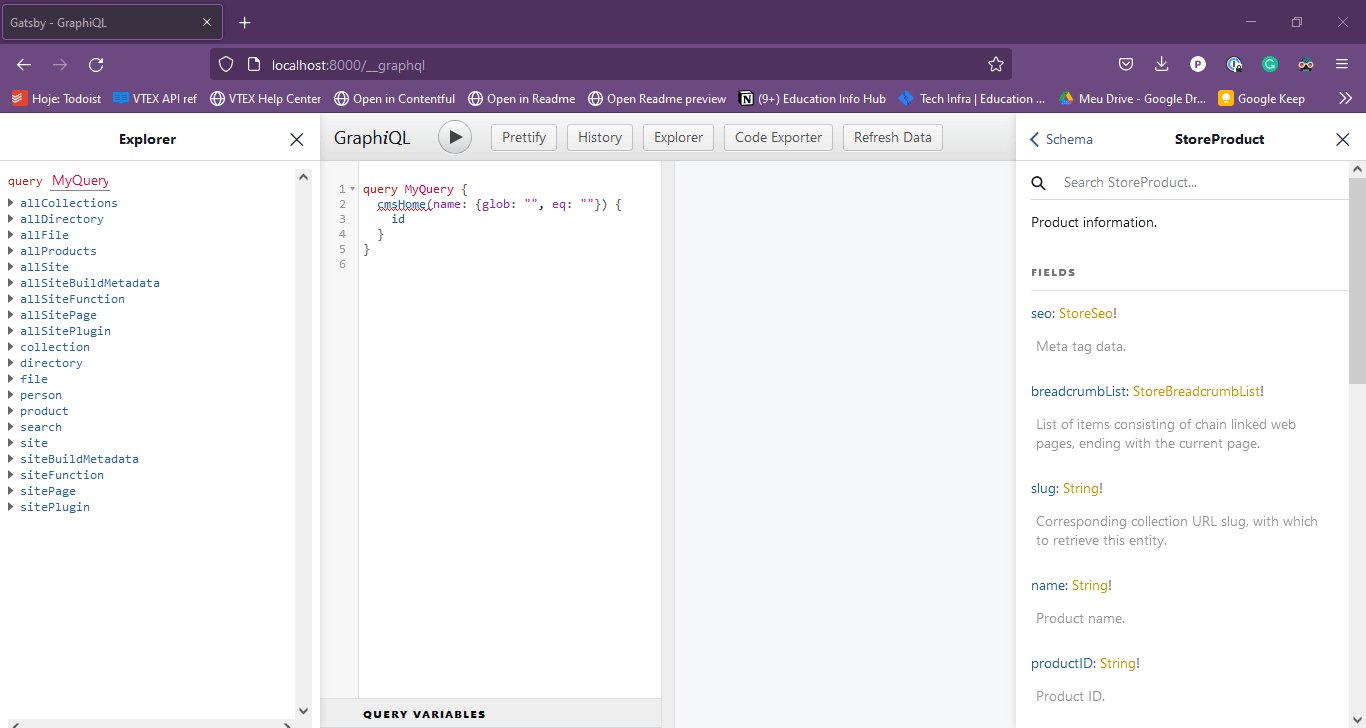
While working on your FastStore website, you can run your project locally and use GraphiQL to explore the API. Now, when you do this you will see that each type, argument, query and mutation has an associated description.
What needs to be done?
To explore the FastStore API reference documentation, follow these steps:
- Run
yarnin your project to reinstall the@faststore/apidependency. - Run
yarn developto start a local server. - Access GraphiQL by going to this address:
http://localhost:8000/__graphql
- Click on the
Docsbutton on the upper right corner. - On the docs tab you can browse through the definitions or search for types by name.

Faster builds with new WebOps caching system
Next.js and Gatsby projects deployed with WebOps can now benefit from faster builds. WebOps now counts with a caching system, which avoids the expensive work of regenerating unchanged files.
What has changed?
WebOps can now reuse outputs produced from previous builds. This change reduces the number of requests for external services and, consequently, decreases building time.
Why did we make these changes?
These improvements aim to reduce WebOps overhead by enhancing the generation, saving, and deployment of compilation artifacts while also decreasing build time. For example, after implementing these changes, it was possible to notice a decrease from 63s to 34s in the building time of the Base Store (Next.js).
What needs to be done?
Set the following variables to true in the vtex.env file of your FastStore project:
USE_NODE_MODULES_CACHE=true
USE_FRAMEWORK_CACHE=true
Base Store - April, 2022
The Base Store now has a new search API, components with a new theming structure, and a Storybook package to run locally. Also, check out the news for the starter framework-specific updates.