New Incentive, Link, Card and QuantitySelector components now available in the FastStore UI. Also, new Platform integration, VTEX Headless CMS and Security guides.
FastStore UI
Incentive
- 🎉 New Incentive atom - #1064 Use the
Incentivecomponent to display a trust badge for your store’s website.
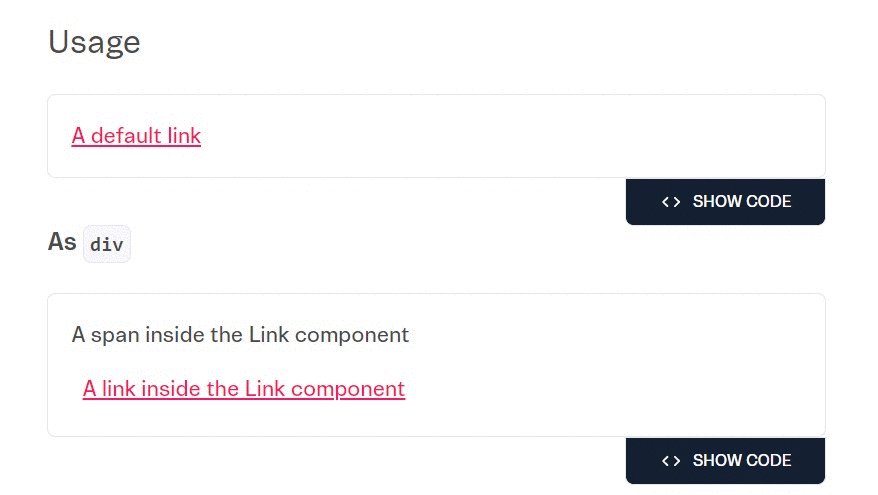
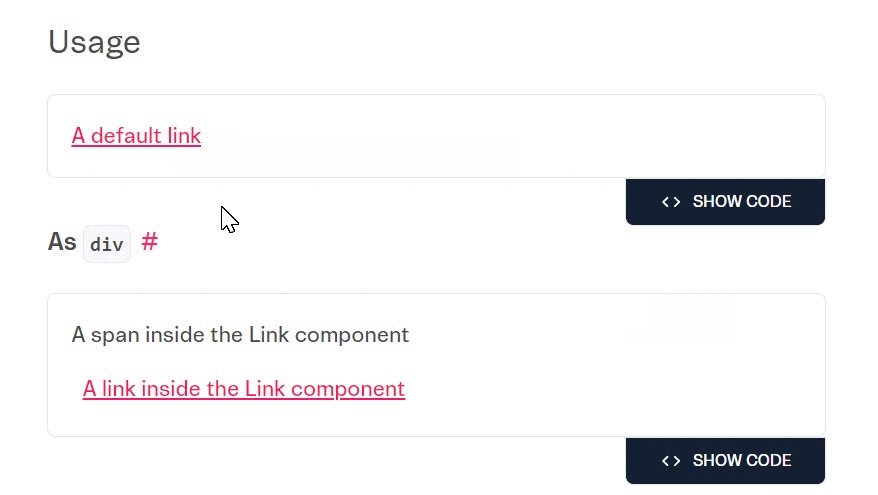
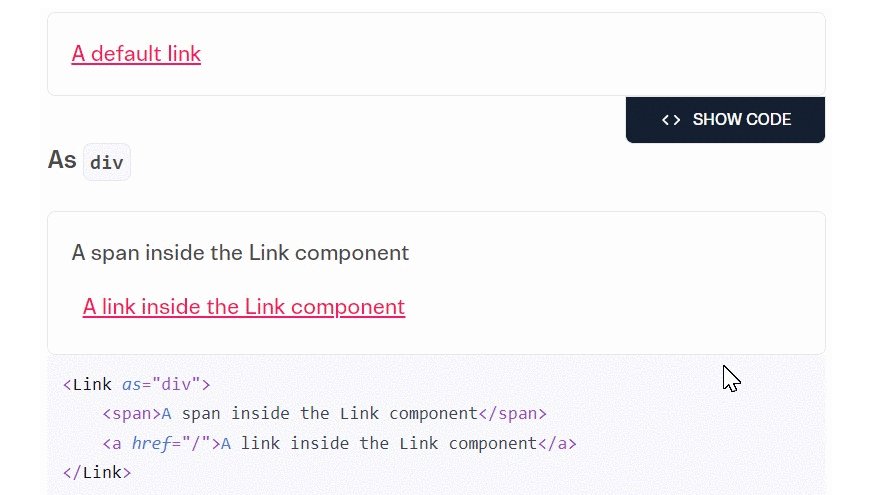
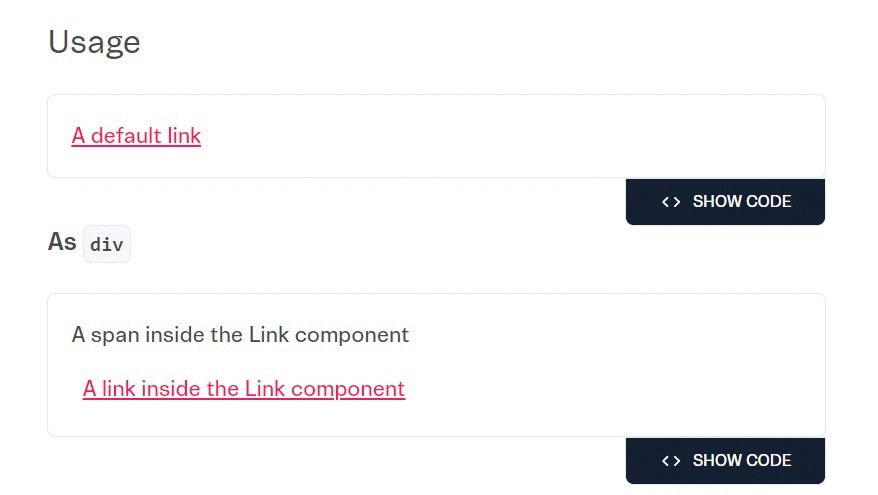
Link

Card
- 🎉 New Card organism - #1079 Use the
Cardcomponent to display summarized information about a product.
QuantitySelector
- 🎉 New QuantitySelector molecule - #1083 Use the
QuantitySelectorcomponent to allow shoppers to select the quantity of a given product to purchase.

- 🎉 Add missing components. - #1063
Breadcrumb,LoadingButton,PriceRange,RadioGroupcomponents are now exported by @faststore/ui.
Badge
- ✨ Add
...otherPropsto theBadgecomponent - #1085 Other props can now be passed on the Badge component.
Radio
- 🐛 Fix FastStore UI imports - #1069
The
RadioGroupandRadioOptioncomponents are now correctly imported in the UI.
Payment Methods
- 🐛 Removing aria-labelledby from payment methods component - #1092
The
PaymentMethodscomponent is no longer returning an accessibility error on FastStore UI.
Accessibility
- 🐛 Fix accessibility issues on FastStore UI components - #1096 The following components are no longer with accessibility issues:
Badge,Form,Price,Radio,Select,Textarea,Carousel,IconButton,PriceRangeandTable.
AccordionItem
- ✨ Add
prefixIdattribute to AccordionItem - #1118 TheprefixIdattribute, avoids the problem of having two Accordion IDs in the same page.
Starters
- ✨ Update Starter Library - #1133 The Starter Library has new Base Store images.
Contributing
- 🎉 New issue templates - #1086 Now you can use the templates to open issues or describe the proposed changes in your pull requests. For more info, refer to our Contribution guide.
FastStore SDK
Analytics
- ✨ Add
itemgenerics to analytics events - #1101 With theitemproperty, users can control over a variety of types rather than a single one. This allows users to add extra properties inside an item.
FastStore API
VTEX Platform
🎉 Add Sales channel to product query - #1108 The
salesChannelis now available in the product query.🐛 Fix JS files exposure - #1081 This fix makes the
graphql-utilspackage compatible with other frameworks.🐛 Fix ordering of breadcrumbList - #1094 The
categoryTreesof the Breadcrumb component is now reversed and displaying the right category and subcategories in the store.🐛 Fix SKU loader - #1100 The SKU
dataLoaderalgorithm is now fixed and can avoid potential errors, such as the Could not find SKU for product message.🐛 Fix Breadcrumb data on collection pages - #1104 Breadcrumb lists no longer return empty, now the catalog data fills the Breadcrumb information.
🐛 Fix redirect to external pages - #1114 The
redirect.csvfile now allows redirecting to an external page.🐛 Fix unfiltered allCollections query - #1131 The collection query no longer opens to many requests to fetch categories, brands, and landing pages, since the collection field resolver respects the first and after parameters to not open to many requests.
VTEX Headless CMS
- ✨ fetch content by ID using REST API from CMS for preview - #1120 Now the
gatsby-plugin-cmsreceiveswebhookBodyparams, fetch the values on the CMS API and return it to preview on webOps.
Documentation
📑 New SDK Search reference - #1065 Check out the new
SearchSDK module documentation and learn how to increase product discoverability by implementing a faceted search in your store.📑 Updated the Quickstart documentation - #1066 Now you configure your FastStore project settings in the
store.config.jsfile, an easy way to set up the repo without creating environment variables.📑 New FastStore FAQ - #1068 Check out the Frequently Asked Questions on FastStore Portal.
📑 New Starters Library - #1065 Check out the new Starter Library and quickly start your FastStore website with the templates.
📑 New SDK Cart documentation - #1095 Check out the new SDK Card documentation and start managing your store’s shopping cart.
📑 New VTEX IO WebOps Secrets guides - #1105 Check out the new Security documentation and learn how to use the Secrets API. Use it to hold confidential data and avoid exposing sensitive data in your FastStore code..
📑 New VTEX Headless CMS documentation - #1111 Check out the new track for VTEX Headless CMS and learn how to integrate your FastStore project with VTEX Headless CMS, our preferred solution for content management.
📑 New Migrating from gatsby-plugin-cms to gatsby-source-cms guide - #1126 Check out the new Migrating from gatsby-plugin-cms to gatsby-source-cms guide and learn how to migrate to the newer
gatsby-source-cmsplugin that uses a dedicated API to fetch the content from the VTEX Headless CMS. Also it lets you use the Gatsby Preview Server to build and preview your pages before publishing them.📑 New on VTEX Platform integration - Hosting a FastStore + VTEX website - #1129 Check out the new Hosting a FastStore + VTEX website guide and learn how to integrate your FastStore storefront project with VTEX, how to make it publicly available to end-users and have the VTEX Checkout functioning in your store.
📑 New on VTEX Platform integration - Integrating VTEX login - #1132 Check out the new Integrating VTEX login guide and learn how to integrate the VTEX Login with your FastStore project.
Internal
✨ Auto generate reference documentation for FastStore UI components with
react-docgen-typescriptplugin - #1070🎉 Send feedback for any documentation available on FastStore Portal. - #1097 To submit the feedback, look for Was this page helpful? at the end of any documentation on the Portal.