Part 2: Creating your first FastStore project
Now that your development environment is set up, you are ready to create your very first FastStore storefront. Time to get busy! Let's go?
In this part of the Tutorial, you will:
Clone our gatsby store to your local machine.
🔎 The gatsby store is a boilerplate store theme with no styling containing only the most basic functionalities required to run a VTEX store.
Connect the gatsby store to your VTEX account in the
vtex.envfile.Run a local development server at
http://localhost:8000/.Make the first change in your store frontend.
Step 1: Cloning the gatsby store
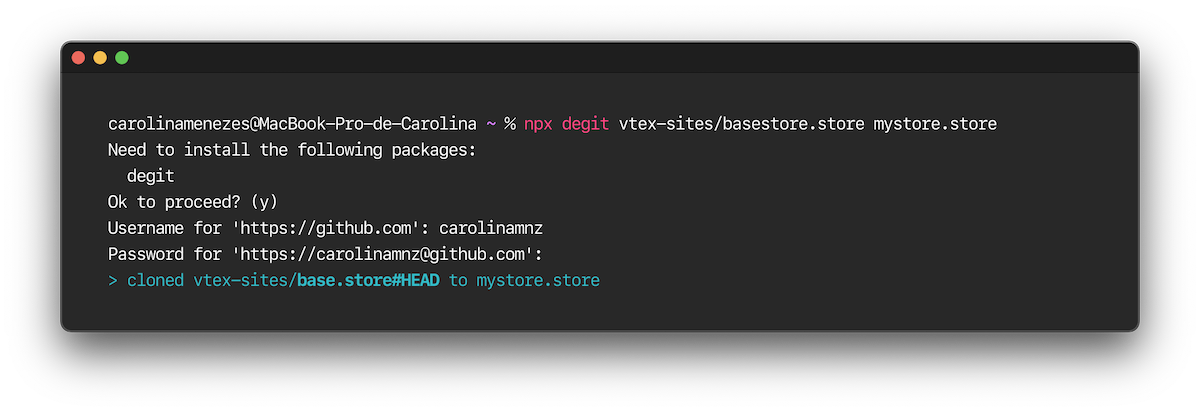
Clone the gatsby store to your local machine by running the following command. Notice that your project name must end with
.store.npx degit vtex-sites/gatsby.store {accountName}.store
info
We strongly recommend using degit to download only the latest commit from the gatsby store. If the prompt displays "Need to install the following packages: degit. Ok to proceed? (y)", enter "y".

Change into the working directory and install all the dependencies listed within the
package.jsonfile in the localnode_modulesfolder.cd mystore.store
yarn installinfo
When you first install your FastStore + Gatsby store's dependencies, yarn automatically generates the
yarn.lockfile to store the exact version of each dependency needed for your project and thenode_modulesfolder to save all the modules installed. Notice that, since theyarn.lockfile already records the exact versions installed concisely, you do not need to commit thenode_modulesfolder into your version-controlled repository.
Step 2: Connecting to your VTEX account
Now that our boilerplate project is set, it's time to make it your own by connecting it to your VTEX account.
Open up your FastStore project in any code editor of your choice.
Open the
store.config.jsfile and insert your environment information in these fields inmodule.exports:platform- Ecommerce platform provider of your choice.api.storeId- The name of your store or account.api.environment- Environment you wish to use.For instance, to connect to the VTEX platform on the store
fashioneurope:module.exports = {
platform: 'vtex',
api: {
storeId: 'fashioneurope'
environment: 'vtexcommercestable'
}
}
Step 3: Running a local server
Let's check how our project looks like in a web browser so far.
Run a local development server to serve your website.
yarn developThis may take a few moments. Once your development server is ready, the command line will output the following message:
You can now view gatsby.store in the browser.
⠀
http://localhost:8000/
⠀
View GraphiQL, an in-browser IDE, to explore your site's data and schema
⠀
http://localhost:8000/___graphqlHowever, this message may be quickly replaced by warnings, depending on some project’s characteristics. In this case, consider that your development server is also ready if you see this message in your command line:
success Writing page-data.json files to public directory - 0.012s - 0/19 1604.51/sinfo
When you start a development server for your project, yarn automatically generates the
.cachefolder and fills it with cached files to speed up the building process. Hence, you don't need to modify nor commit this folder into your version-controlled repository.Now, open your favorite web browser and navigate to http://localhost:8000.

Congratulations! You have just created your very first FastStore + Gatsby store website! 🎉
Now, as long as your local development server is running, you'll be able to preview your changes while you edit your files. Saved changes will hot reload in the browser. To stop running the development server, go back to the terminal and hit Ctrl + C. To restart it, run yarn develop again.
Step 4: Making the first change in your store frontend
Now that your store is up and running locally, let's make a simple change in the store frontend
First, let's add a simple h1 tag to our home page.
- Open the index.tsx file located in
src/pages. This is the home page of your store website. - Look for the
Herocomponent and edit its title like in the example:
- <Hero title="See our new products" .../>
+ <Hero title="HELLO WORLD" .../>
- Save your changes.
Now, let's add some CSS customization and see what happens.
Open the typography.css file located in
src/styles/global.Make the following changes to the file.
+ @import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
body {
font-size: var(--fs-text-size-base);
+ font-family: 'Roboto', sans-serif;
letter-spacing: .01em;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
- Save your changes and check your browser to see the changes you have made. You may need to refresh the page.